ChatGPT 教程:如何使用 ChatGPT 创建网站


ChatGPT 是过去几周最热门的 AI 话题——每个人都与它分享他们的对话或关于许多问题的答案。人们也分享了他们对其编写代码能力的见解——但我们不打算谈论它。在本教程中,我们将使用 ChatGPT 创建一个网站。如果您想基于 ChatGPT 和其他突破性技术创建应用程序,您应该考虑参加我们的 AI Hackathons。所以……不要再浪费时间了!
使用 GPTChat 制作网站
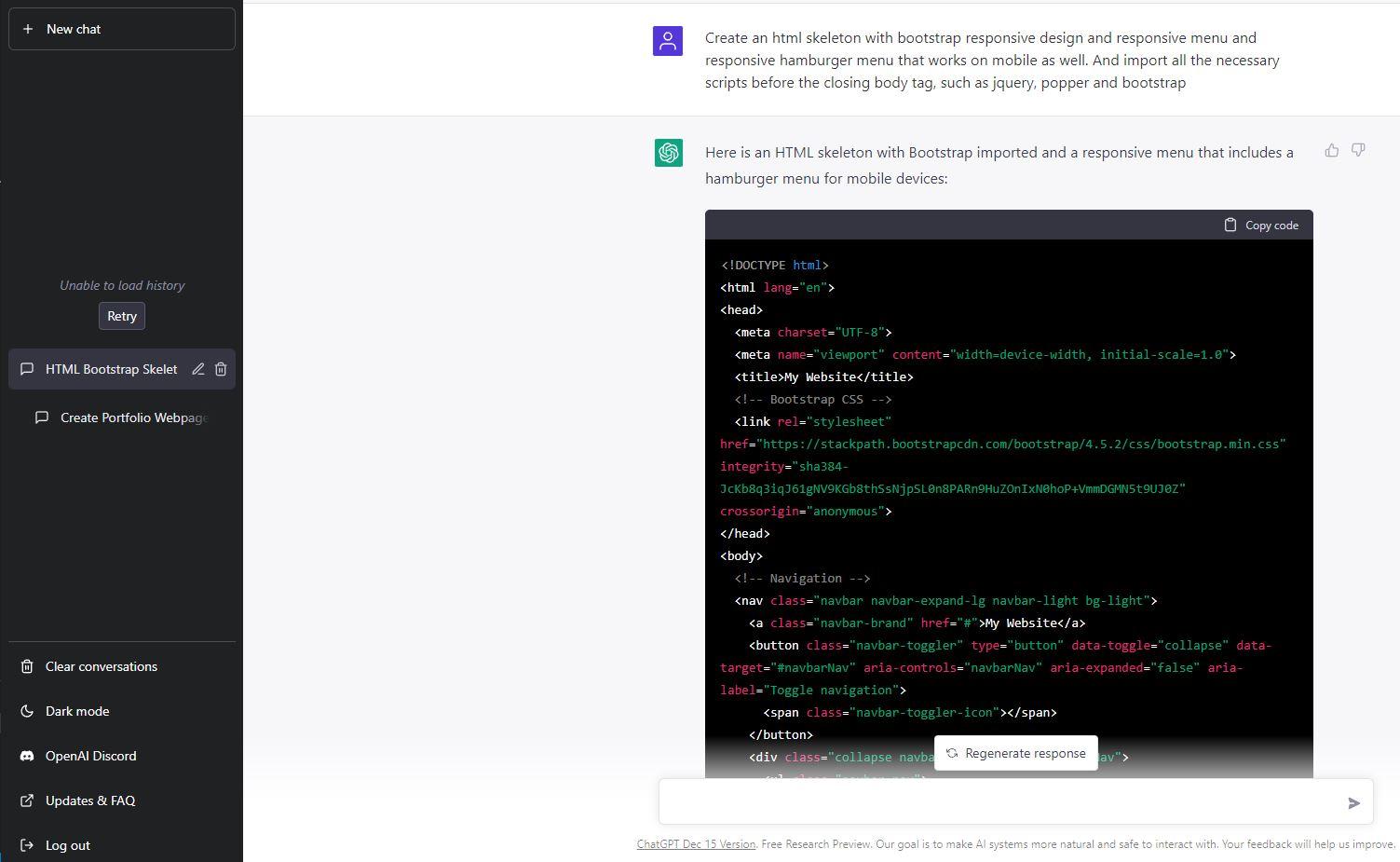
首先,我插入了提示:

使用引导程序响应式设计和响应式菜单以及响应式汉堡包菜单创建一个 html 骨架,该菜单也适用于移动设备。并在结束 body 标记之前导入所有必要的脚本,例如 jquery、popper 和 bootstrap。
看起来我们从 ChatGPT 得到了正确的响应,但要确保不要只是在 replit 中检查它以确保并继续在那里使用它。

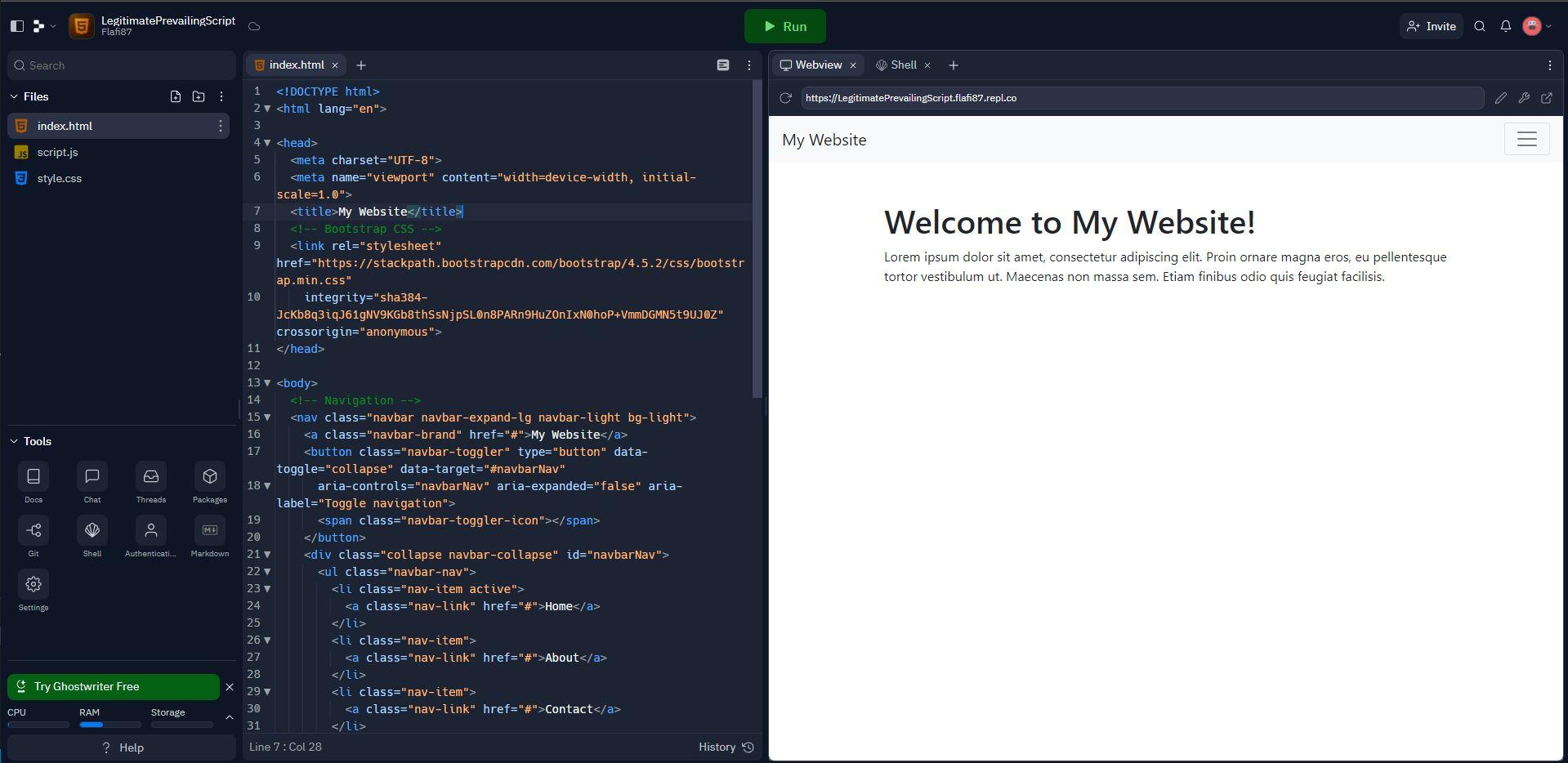
我们可以看到它正在工作,但移动菜单没有。似乎 ChatGPT 稍微切碎了骨架,我们没有一个脚本的结束标记,如果我们正在检查 https://getbootstrap.com/docs/4.1/getting-started/introduction/ 我们可以看到引导脚本丢失了。所以让我们修复它。哦,我也会根据引导程序介绍将导入更改为最新的。
My Website Welcome to My Website!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornaremagna eros, eu pellentesque tortor vestibulum ut. Maecenas non massasem. Etiam finibus odio quis feugiat facilisis.
欢呼,它的工作!让我们处理内容。我想要一个投资组合网站。
标题应该是什么?
首先,标题应该是什么?我问了 ChatGPT,因为它正在做这项工作🙂我的投资组合网站标题应该是什么?

好的,我会和 Jane Doe 一起去 – 初学者 AI 用户
网站介绍
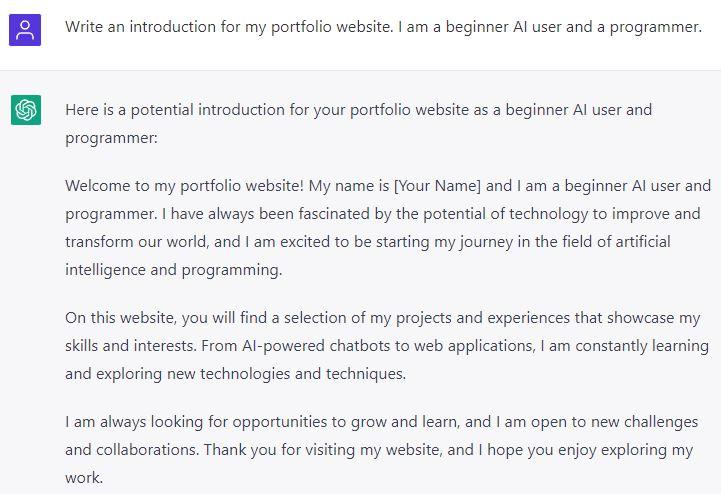
为我的投资组合网站写一篇介绍。我是初学者 AI 用户和程序员。

在该页面上创建图像元素
给我一个带有山的图像元素作为引导页面。
我将使用来自lorempicsum的山图像

为简单起见,这将是单个页面。让我们为主页部分添加 id,并将 href 添加到与这些部分对应的锚标记。
制作关于部分
为网站上的关于页面创建关于我的文本。我喜欢攀岩和所有户外运动,我喜欢编程。我的职业生涯始于汽车行业的质量工程师,但我一直对编程充满好奇。我从自动化和微控制器编程开始。我 7 年前移居波兰。4 年前,我开始自己使用 HTML 和 JavaScript 进行 Web 开发。我现在是一名全栈开发人员。

让我们将其粘贴到我们的关于部分

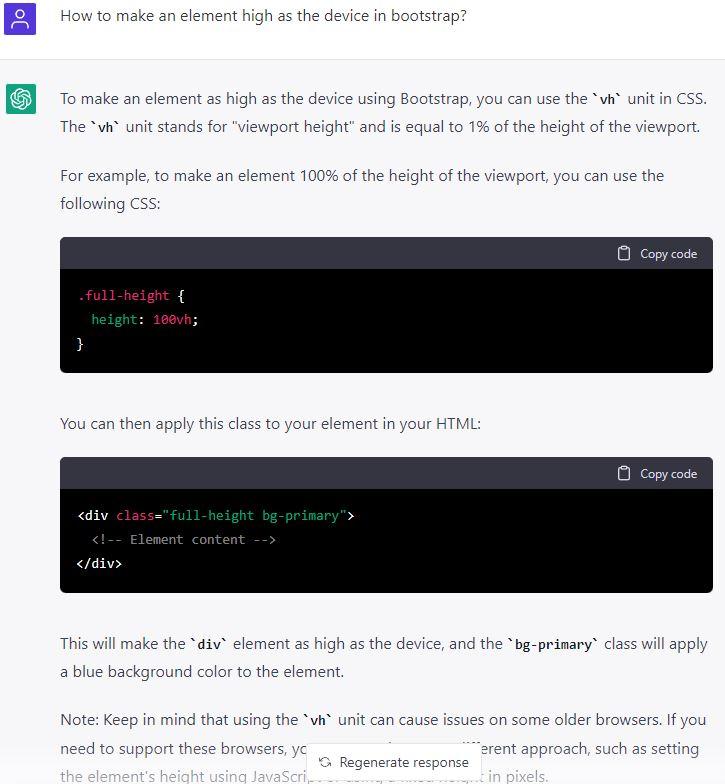
我们需要使这部分与设备一样高。因此,我请 ChatGPT 告诉我正确的方法。如何在引导程序中使一个元素与设备一样高?

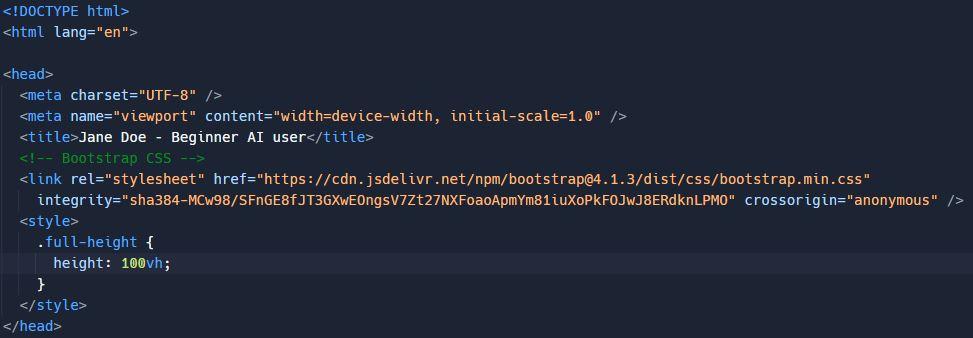
我将按照说明将样式粘贴到 Head 标记中,并将类添加到包含该部分的 div 元素。

将联系人部分创建为表单。(我们不会在本教程中使用它)
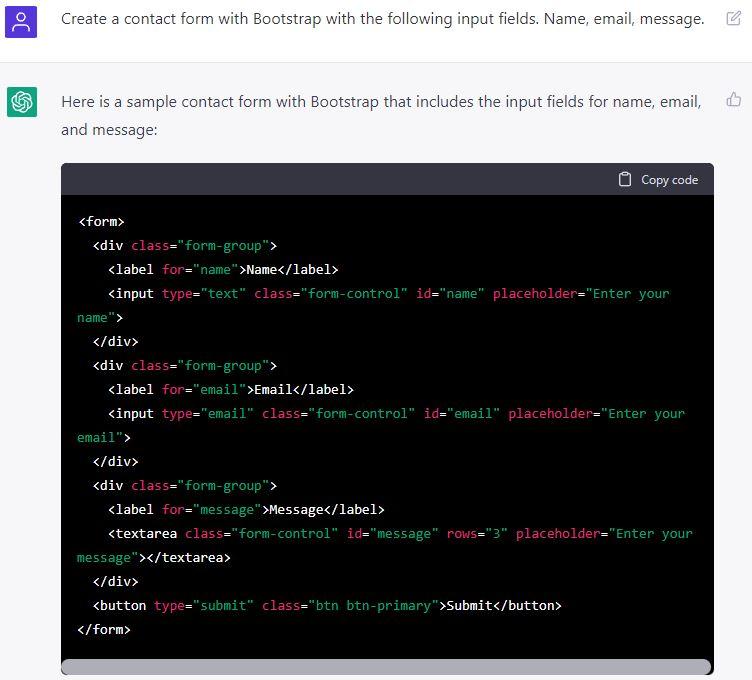
使用 Bootstrap 创建一个包含以下输入字段的联系表单。姓名、电子邮件、消息。

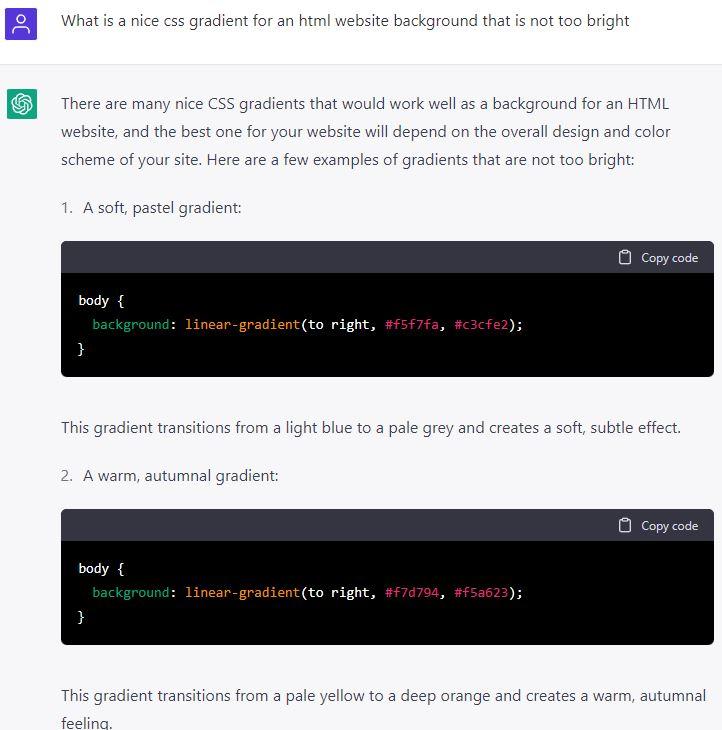
所以让我们复制它并为联系表单创建部分 最后,让我们为网站创建一些漂亮的背景对于不太亮的 html 网站背景,什么是漂亮的 css 渐变?

我使用了 paster 选项并粘贴在 head 标签中的样式标签中。
body {background: linear-gradient(135deg, #f5f7fa, #c3cfe2);}好了,看结果:https://replit.com/@Flafi87/LegitimatePrevailingScript#index.html https://legitimateprevailingscript.flafi87.repl.co
它已经准备好了!我很惊讶!不完美,但有效 🙂 我并不是建议使用 ChatGPT 创建您的整个投资组合网站,但可以肯定的是它可以提供一些好的提示并可以改进您的工作。或者至少让它更容易、更省时。
如果您想了解更多基于 AI 的工具,请访问我们的生成 AI 教程页面。如果您想提高您的 AI 技能,请加入我们的 AI 黑客马拉松,并在 3 或 7 天内创建一个应用程序的工作模型,这可以作为您创业的开始!
